Difference between revisions of "Practical stored XSS Example using Burp Suite"
| Line 1: | Line 1: | ||
== Summary == | == Summary == | ||
This practical guide shows how to | This practical guide shows how to execute a stored XSS exploit using burp suite. | ||
== Requirements == | == Requirements == | ||
| Line 14: | Line 14: | ||
===Setup=== | ===Setup=== | ||
* Download | * Download Burp Suite (https://portswigger.net/burp/communitydownload) | ||
* Clone GIT Project and run it locally using VisualStudios integrated IIS Express server. | * Clone GIT Project and run it locally using VisualStudios integrated IIS Express server. | ||
* Check if you can add blog entries | * Check if you can add blog entries | ||
| Line 20: | Line 20: | ||
=== Step 1 === | === Step 1 === | ||
Open Burp Suite, navigate to Proxy -> Intercept and make sure to turn Intercept on. | Open Burp Suite, navigate to Proxy -> Intercept and make sure to turn '''Intercept on'''. | ||
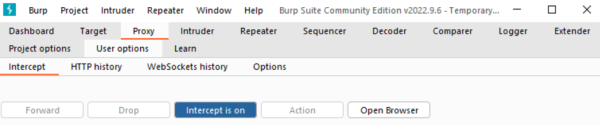
[[File:stored_xss_step1.png|600px | [[File:stored_xss_step1.png|600px|turn on intercept]] | ||
=== Step 2 === | |||
Click on "Open Browser" in order to open the integrated Burp Suite browser. | |||
Once the browser started (it takes a while), open the '''add-entry.html''' file. | |||
=== Step 3 === | |||
As the interceptor is turned on, all requests from the client to the server are intercepted. | |||
All requests need to be forwarded, til the website loaded completely. (Click on '''Forward''') | |||
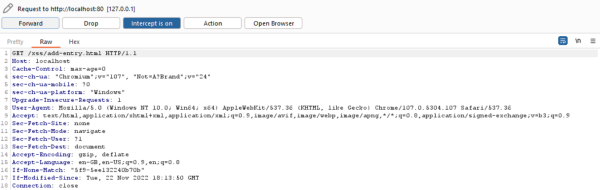
[[File:stored_xss_step2.png|600px|intercepted request]] | |||
=== Step 4 === | |||
Once the website has loaded, fill out the form with data and submit it. | |||
Now you can see, that the client sends a POST request to the backend with the content of the form in JSON. | |||
[[File:stored_xss_step3.png|600px|intercepted POST request]] | |||
=== Step 5 === | |||
Change the sent JSON data of the POST request. (use a parameter, which is displayed in the frontend e.g. 'description') | |||
As the transmitted data in the POST request is not validated on server side, you can change a parameter of the JSON to arbitrary JavaScript code. | |||
In this tutorial we change the 'description' parameter to the following JavaScript code | |||
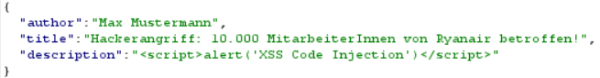
<code><script>alert('XSS Code Injection')</script></code> | |||
and then forward the request. | |||
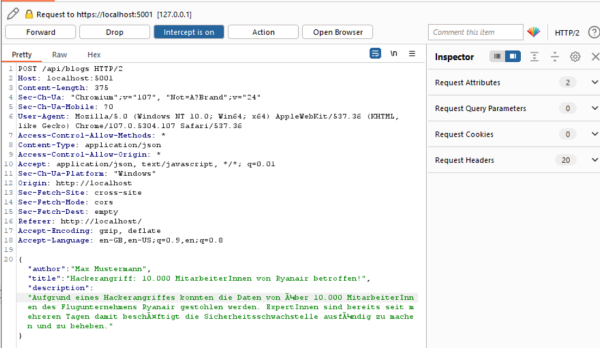
[[File:stored_xss_step4.png|600px|modified POST request]] | |||
=== Step 6 === | |||
Once you submitted the form and forwarded the request to the server you need to either turn off the Interceptor because you have already sent the malicious code to the server (where it has been saved to the database) or forward all requests. After that you will be automatically redirected to the '''show-entry.html''' file where the malicious is loaded from the server (DB) and executed on the client browser. | |||
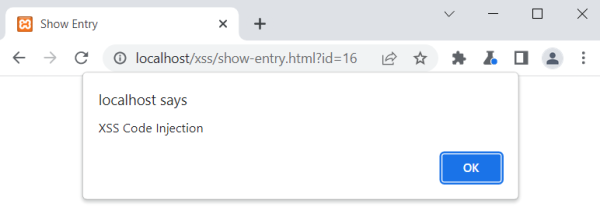
[[File:stored_xss_step5.png|600px|javascript code is executed]] | |||
Revision as of 11:20, 8 January 2023
Summary
This practical guide shows how to execute a stored XSS exploit using burp suite.
Requirements
- Burp Suite
- Visual Studio
- GIT Project (https://github.com/Robert-Haidl/XSS_stored)
In order to complete these steps, you must have followed the readme [1] before.
Description
Setup
- Download Burp Suite (https://portswigger.net/burp/communitydownload)
- Clone GIT Project and run it locally using VisualStudios integrated IIS Express server.
- Check if you can add blog entries
Step 1
Open Burp Suite, navigate to Proxy -> Intercept and make sure to turn Intercept on.
Step 2
Click on "Open Browser" in order to open the integrated Burp Suite browser. Once the browser started (it takes a while), open the add-entry.html file.
Step 3
As the interceptor is turned on, all requests from the client to the server are intercepted.
All requests need to be forwarded, til the website loaded completely. (Click on Forward)

Step 4
Once the website has loaded, fill out the form with data and submit it. Now you can see, that the client sends a POST request to the backend with the content of the form in JSON.
Step 5
Change the sent JSON data of the POST request. (use a parameter, which is displayed in the frontend e.g. 'description') As the transmitted data in the POST request is not validated on server side, you can change a parameter of the JSON to arbitrary JavaScript code.
In this tutorial we change the 'description' parameter to the following JavaScript code
<script>alert('XSS Code Injection')</script>
and then forward the request.
Step 6
Once you submitted the form and forwarded the request to the server you need to either turn off the Interceptor because you have already sent the malicious code to the server (where it has been saved to the database) or forward all requests. After that you will be automatically redirected to the show-entry.html file where the malicious is loaded from the server (DB) and executed on the client browser.