Difference between revisions of "WebAuthn"
JTraumueller (talk | contribs) |
JTraumueller (talk | contribs) |
||
| Line 13: | Line 13: | ||
;''' Authenticator ''' | ;''' Authenticator ''' | ||
The authenticator creates credentials, generates cryptographic proof of user authentication and administrate the PIN. | |||
There are two types of authenticators: | There are two types of authenticators: | ||
| Line 21: | Line 21: | ||
;'''Client/Platform''' | ;'''Client/Platform''' | ||
The client implements CTAP2 and client-side WebAuthn API and proves the validity of the identity of the Relying Party to prevent phishing attacks. | |||
The client could be a browser for web applications or an operating system subsystem that offers a platform-specific FIDO API for mobile or desktop apps. | The client could be a browser for web applications or an operating system subsystem that offers a platform-specific FIDO API for mobile or desktop apps. | ||
;'''Relying Party (RP)''' | ;'''Relying Party (RP)''' | ||
The Relying Party consists of at least one webserver, the server-side parts of the WebAuthn API and a WebAuthn Server, that has a trust store. | |||
The trust store contains the public trust parts for the attestation of the authenticator. | The trust store contains the public trust parts for the attestation of the authenticator. | ||
Revision as of 01:21, 22 December 2020
Summary
WebAuthn is an Application created by the FIDO (Fast Identity Online) alliance and the W3C (World Wide Web Consortium) to offer the possibility of passwordless authentication online. The latest recommendation is of March 2019 published by the W3C. Instead WebAuthn work either with the inbuild Authenticator of the device, such as fingerprint sensor or facial recognition, or with an extern media like an USB Stick for verification.
Goal
Its purpose is to offer a more secure and easy possibility to log into your online accounts without storing or remembering huge amounts of passwords to prevent the possibility of passwords getting leaked or forgotten.
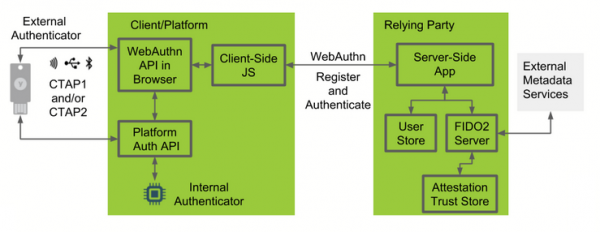
Architecture [1]

- Authenticator
The authenticator creates credentials, generates cryptographic proof of user authentication and administrate the PIN.
There are two types of authenticators:
- external authenticator (e.g. security key) that is removable from the device
- internal authenticator (e.g. fingerprint reader) that is implemented on the device and is not removeable
- Client/Platform
The client implements CTAP2 and client-side WebAuthn API and proves the validity of the identity of the Relying Party to prevent phishing attacks. The client could be a browser for web applications or an operating system subsystem that offers a platform-specific FIDO API for mobile or desktop apps.
- Relying Party (RP)
The Relying Party consists of at least one webserver, the server-side parts of the WebAuthn API and a WebAuthn Server, that has a trust store. The trust store contains the public trust parts for the attestation of the authenticator.
Functionality
WebAuthn works with two ceremonies:
The Registration: The Registration involves a Relying Party, the server that hosts the Website, and the user client that must host at least one authenticator. To register, the user has to navigate to the website where he wishes to use Web Authentication and sign in using the method that was used to this point, which means for example a password. After that it is to choose to register this site from now an using Web Authentication, which leads to the request to submit the configures authorization gesture. When the provided gesture is accepted, the registrations is complete.
The Authentication: For the user, the authentication using the Web Authenticator works seemingly as a normal login with just the difference that instead of typing a password to verify its identity, the user uses the same Authentication gesture that he used to register to the site.
Examples
Login WebAuthn test website
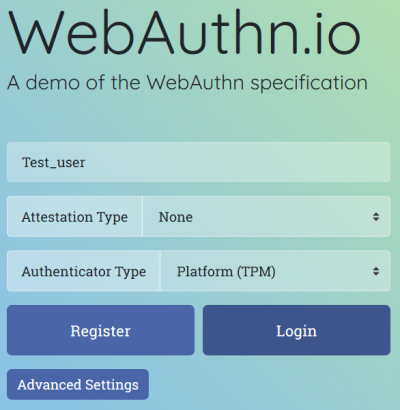
First you have to navigate to the Website where you want to change the default login to WebAuthn, in this case it is the test website of WebAuthn, the link is provided below, so we create a new user and pick the option PMT for we are going to use the inbuilt fingerprint sensor of the laptop to verify our identity.
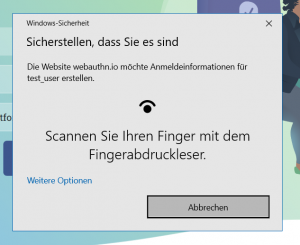
The security feature now asks us to verify the identity with the same Authenticatior you want to use every time you log into the website. The choice will be stored with your ID and used every time you login.
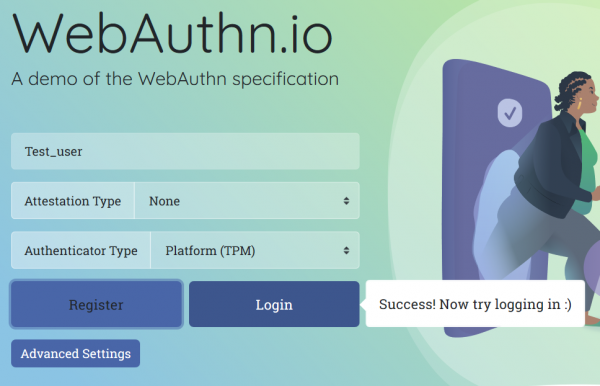
The login was a scucess and now we are able to login just using our fingerprint.
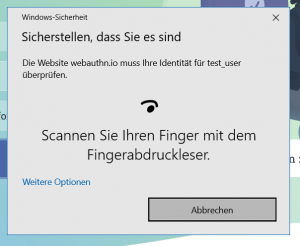
You are ask to provide the same authentication which you used to login, in this case the fingerprint.
If everything goes well, you are now logged in just using a fingerprint sensor!
Try it yourself if you want to! WebAuthn Demo
Passwordless Login
This example shows how to add a security key to the Microsoft account and how to log in to the account without a username and password.
The following was used for this example:
Security Key:
Operating System: Windows 10
Browser: Google Chrome, Mozilla Firefox, Microsoft Edge, Opera
Assumption: one has a Microsoft account but has not yet added a security key
1. Sign in with username and password
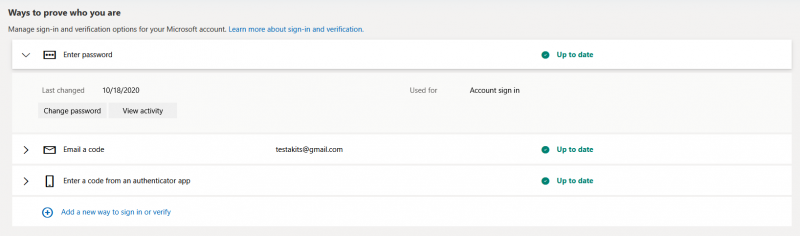
2. Go to Security>Advanced Security Options
3. Click on Add a new way to sign in or verify
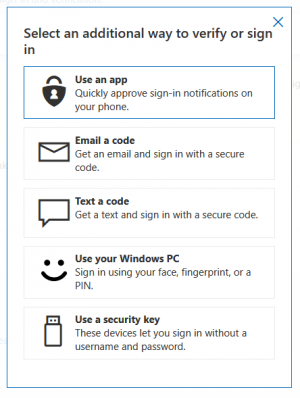
4. A window shows the additional options to verify or sign in. Select Use a security key
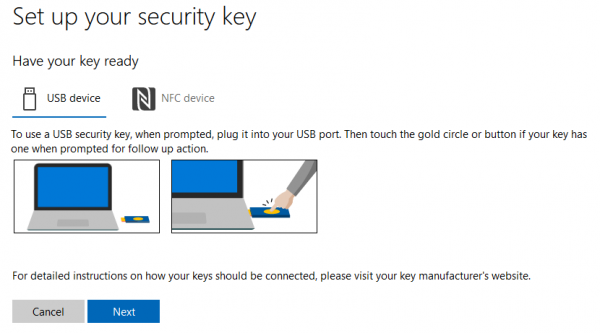
5. Read the instruction for your prefered method (USB or NFC) to register the security key. In this example USB was chosen.
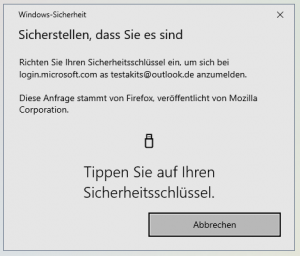
6. Touch the button of the security key
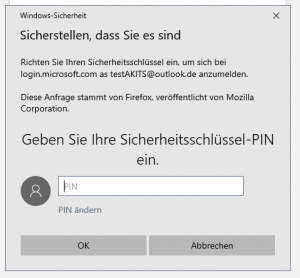
7. Enter the PIN
8. Touch the button of the security key
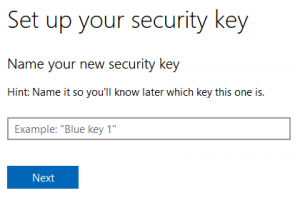
9. Name the added security key. It is recommended to add more than one security key. Naming the security keys helps to distinguish them.
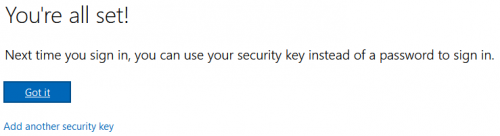
10. The key is now registered.
For the next login with the added key no username and password are needed.
Login:
1. Select Sign in with a security key
2. Touch the button of the security key
3. Enter the PIN
4. Touch the button of the security key
If these steps were successful, the user is logged in.